Vous cherchez des façons de renforcer les pages de produits des détaillants? Voici la valeur inexploitée dans vos avis clients qui peuvent générer du trafic organique.
Le contenu généré par les utilisateurs sur les pages de produits ou de services peut être essentiel pour générer des conversions et constituer un moyen fantastique d’ajouter du contenu unique à une page. Si vous n’avez pas les ressources nécessaires pour écrire vous-même du bon contenu, le contenu généré par l’utilisateur peut être particulièrement utile. Toutefois, si le contenu de votre avis client n’est pas optimisé pour les moteurs de recherche, il peut vous nuire et retarder ou entraver vos efforts de marketing au lieu de générer davantage d’activités.
Voici quatre problèmes courants (et un bonus) que j’ai rencontré lors de l’audit des pages de produits des détaillants et les solutions de contournement que j’ai utilisées pour chacun.
1. Vitesse de la page
Il s’agit d’un sujet de discussion sur les mobiles à partir de juillet 2018. Il est essentiel de synchroniser avec vos développeurs Web la vitesse optimale de chargement des pages pour votre SEO, car les images, les produits connexes et le contenu auront un impact sur la charge fois pour cette partie critique de l’entonnoir d’achat.
Le contenu de révision client est optimisé lorsqu’il est optimisé pour le langage HTML (Hypertext Markup Language) et la vitesse de la page. Suggérer que vous ouvrez les vannes à plus de 500 avis sur une page de produit n’est pas idéal pour quiconque (ajoute du contenu mais ajoute également du temps de chargement). Les spécialistes de l’optimisation des moteurs de recherche (SEO) et les développeurs conviendront que la plupart des fournisseurs d’avis tiers émettront de huit à dix avis visibles sur une page avant de passer à un autre mécanisme d’accès aux avis restants.
Demandez à votre équipe de développement le seuil des critiques sur vos pages (ne vous sentez pas limité à 10) avant que la vitesse ne soit affectée par le temps de chargement souhaité, et exécutez des tests.
Il existe différentes façons d’exposer le contenu aux utilisateurs et aux moteurs de recherche:
Créez une page secondaire pour « lire tous les avis ». Cette page peut également héberger les avis restants et peut être optimisée pour les requêtes de recherche « produit + avis ». Des exemples de ceci peuvent être vus sur Amazon.com et Bestbuy.com dans ce cadre:
Appliquez une approche paginée dans la page principale du produit, pour charger la prochaine série d’avis après avoir atteint votre seuil déterminé. Par exemple, après 20 avis, cliquez sur suivant pour obtenir les 20 avis suivants, etc. Si votre pagination est implémentée correctement (rel = next / prev), ce contenu sera toujours exploré par les moteurs de recherche.
En dernier recours, vous pourriez également envisager d’utiliser JavaScript pour charger plus de commentaires suivant votre seuil déterminé, pour l’expérience utilisateur (UX). Cependant, tous les commentaires seraient chargés dans le code source via une balise si JavaScript devait être désactivé. Cela va ajouter du temps de chargement de la page en fonction du volume de commentaires que vous avez pour une seule page et permettre aux moteurs de recherche d’avoir toujours accès au contenu.
2. Balisage de données structurées: l’avez-vous bien fait?
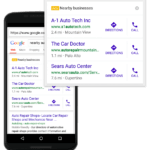
Le marquage de vos pages produit avec des données structurées, y compris la note globale et les avis, peut générer un résultat riche dans les pages de résultats du moteur de recherche (SERP), ce qui peut augmenter votre taux de clics sur vos concurrents et fournir plus d’informations. robots sur le contenu de votre page. Vous connaissez déjà l’avantage du balisage, mais a-t-il été fait correctement? Vous ne pouvez pas savoir que vous avez une erreur!
Résultat riche SERP pour les avis clients
Si vous utilisez un fournisseur tiers pour vos avis, ils fournissent généralement le balisage sur ces avis lorsqu’ils sont syndiqués sur votre site. Nous avons vu deux problèmes ici:
Mélange de deux codages de vocabulaire de schéma différents. Vous avez décidé de coder dans JavaScript Notation d’objet pour les données liées (JSON-LD), mais votre fournisseur d’avis utilise Microdata. Le résultat? Deux langues différentes ne se parlant pas. Afin d’obtenir un résultat riche, toutes les propriétés du produit doivent être encodées dans le même vocabulaire. Demandez à votre fournisseur d’avis de mettre à jour son flux avec le même codage de schéma que celui que vous avez sur votre site.
Les avis ont été marqués à l’extérieur du produit itemscope. Ceci s’applique au balisage Microdata, pas à JSON-LD. Votre page contient un contenu séparé dans lequel le contenu de l’avis client est extrait, qui se trouve en dehors de la division que vous avez marquée avec votre propriété de schéma de produit Microdata. Malheureusement, c’est comme essayer d’avoir une conversation avec quelqu’un de l’autre côté de la porte. Les moteurs de recherche ne peuvent pas établir que les commentaires balisés concernent le même produit que celui que vous avez défini dans votre schéma et n’attribuent donc pas les notes et les avis au résultat riche.
Lorsque vous testez l’un ou l’autre de ces outils dans l’outil de test de données structurées, il ne s’affiche pas comme une erreur ou un avertissement, car il vérifie si vous disposez des données structurées et des éléments requis, ce que vous faites. Si vous n’obtenez pas de résultats riches, l’un d’entre eux pourrait être le coupable.