Chaque site Web a des besoins différents et nécessite donc différentes caractéristiques qui sont importantes pour son succès. Par exemple, un magasin de vente au détail en ligne qui vend des vêtements doit avoir une fonction de contrôle des stocks pour s’assurer que les articles en vente sont en stock et disponibles.
Cependant, cette même fonctionnalité sera inutile pour un cabinet d’avocats qui ne vend aucun produit physique en ligne mais qui ne fait que promouvoir ses services. Indépendamment des caractéristiques et des besoins spécifiques, une caractéristique commune essentielle au succès de tous les sites Web est la réactivité du design et la convivialité du mobile.
Comment pouvez-vous vous assurer que votre conception Web est réactive?
Le domaine du développement et de la conception Web est maintenant incapable de suivre de nouveaux appareils et de nouvelles résolutions. Créer une version différente pour chaque nouvel appareil ou résolution est non seulement irréalisable, mais également impossible.
Toutefois, si un site Web n’est pas optimisé pour certains appareils, il risque de perdre des visiteurs de ces appareils. Ces appareils comprennent des smartphones, des tablettes, des ordinateurs et même des téléviseurs, les gens les utilisent généralement de façon interchangeable pour passer à travers le processus d’achat pour différents services / produits.
Les statistiques sur les appareils suivantes montrent comment les entreprises peuvent offrir une expérience transparente à leurs visiteurs et peuvent bénéficier d’un engagement et de ventes accrus.
- À la mi-2016, plus des deux tiers des adultes au Royaume-Uni avaient accès à une tablette
- À la fin du premier trimestre de 2016, 71% des adultes britanniques avaient un smartphone
Avec l’augmentation de l’utilisation des smartphones dans le pays, les entreprises devraient adopter un design web réactif. Avant de discuter de la façon dont vous pouvez vous assurer que votre conception de site Web est réactive, comprenons ce qu’est réellement un site Web réactif.

Qu’est-ce que Responsive Web Design?
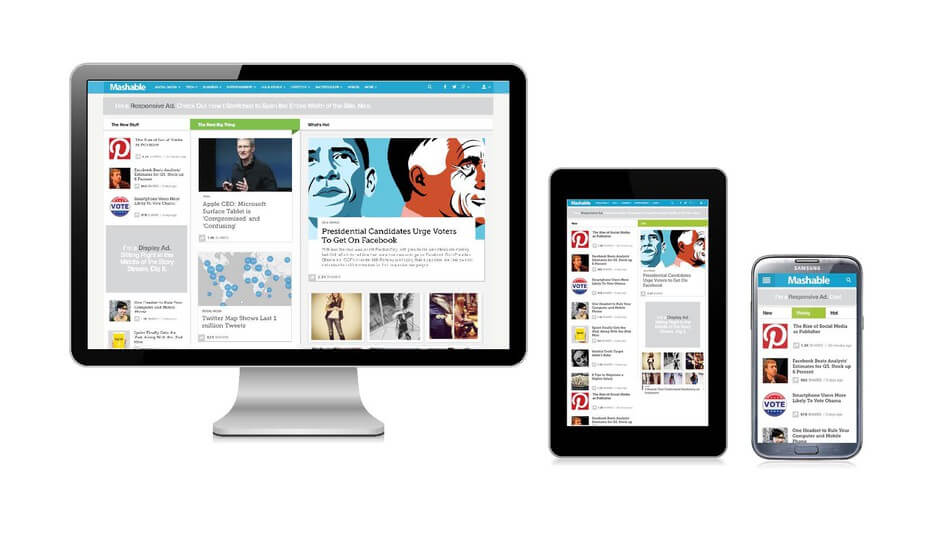
La conception de sites Web réactifs est l’approche qui suggère que le développement et la conception de sites Web doivent répondre au comportement et à l’environnement de l’utilisateur. Cela inclut la taille de l’écran, la plate-forme et l’orientation.
Cela implique l’utilisation de mises en page flexibles, de grilles et d’images. Par exemple, si un utilisateur passe de son ordinateur portable à la tablette, le site Web doit également basculer automatiquement pour s’adapter aux différences de taille d’image et de résolution entre les deux appareils.
Cela signifie que le site Web doit répondre aux préférences de l’utilisateur, éliminant ainsi le besoin de conceptions différentes pour tous les différents appareils sur le marché aujourd’hui. En d’autres termes, un affichage plus large devrait permettre aux spectateurs de naviguer facilement sur un site comportant plusieurs colonnes, tandis qu’un écran plus petit devrait avoir le même contenu présenté dans une seule colonne avec des colonnes et des liens de taille appropriée.
Les mobiles / smartphones prennent peu à peu le dessus sur la façon dont les utilisateurs vivent le Web. Cela signifie qu’ayant un site Web réactif est plus crucial que jamais.
À la fin du premier trimestre de 2016, 71% des adultes britanniques avaient un smartphone. #webdesign #factsClick To Tweet
Les experts de la conception Web Pelling Design ont expliqué l’importance de ce point dans leur article “Préparez-vous pour la révolution de la navigation mobile” en disant qu’un design réactif optimisé pour plusieurs appareils devrait être au sommet de votre “liste de souhaits”.
La conception adaptative ne signifie pas seulement une expérience cohérente sur les smartphones: elle inclut la manière dont les sites Web fonctionnent sur tous les écrans. Par conséquent, les entreprises qui cherchent à rendre leur conception Web plus réactive devraient avoir des mises en page plus simples et des expériences simplifiées.
Comment pouvez-vous vous assurer que votre conception Web est réactive?
Avantages d’avoir un design Web réactif
Les avantages d’avoir un design web réactif incluent:
Prise en charge des utilisateurs multi-appareils pour assurer une expérience homogène et homogène – ceci peut garantir que les utilisateurs qui reviennent sur votre site à partir d’un autre appareil peuvent facilement accéder aux mêmes informations qui les intéressent.
Gestion simplifiée des sites Web: un site Web réactif signifie que vous n’avez pas à gérer ou à vous soucier de la mise à jour de plusieurs versions.
Amélioration du classement sur les SERP – Le géant des moteurs de recherche Google recommande d’utiliser un design Web réactif qui peut prendre en charge différents appareils / tailles d’écran. Selon Google, plus de 50% de ses recherches concernent des appareils mobiles.
Les conceptions Web réactives garantissent une évolutivité future – les sites réactifs étant fluides, ils peuvent facilement être redimensionnés au besoin pour s’adapter à différents écrans. Cela signifie que les entreprises disposant d’un site réactif peuvent répondre efficacement aux nouveaux appareils avec un design adapté à une gamme de tailles d’écran.
1 – Supprimer le contenu ou les codes inutiles
Supprimez tous les contenus ou codes redondants ou inutiles, mais conservez les fonctionnalités qui offrent des fonctionnalités. Cela inclut les pages de produits, les menus de navigation, etc.
2 -Design avec le mobile en tête
Comme de plus en plus de gens utilisent des smartphones pour naviguer sur des sites Web, votre site Web devrait être adapté aux mobiles. Cela signifie que vous devez concevoir votre site pour le plus petit écran et travailler votre chemin.
Assurez-vous que votre appel à actions (CTA) est clair et peut être facilement utilisé. En règle générale, les concepteurs recommandent également de réduire la taille des graphiques car les images complexes ou paysagées ne s’affichent pas correctement sur les écrans plus petits.
N’oubliez pas de prioriser le contenu à l’aide d’un inventaire de contenu qui répertorie tous les classements de pages et les éléments en fonction de leur importance.
Voici une infographie incroyable qui présente les raisons pour lesquelles vous devriez optimiser pour un site Web Mobile-First.
3 -UI Simple
Les sites Web avec une interface utilisateur complexe ou des fonctions spéciales et des médias enrichis ne se traduisent pas bien sur des écrans plus petits. Par conséquent, il est important de garder votre interface utilisateur aussi simple que possible.
4 – Conception web intuitive
Une conception Web réactive est facile à utiliser sur différentes plates-formes. Pour vous assurer que votre site Web est intuitif, vous pouvez utiliser des mises en page de grille, des onglets de page alignés, une mise en page de gauche à droite, etc.
Avant que tu partes
Les conceptions Web réactives ne sont pas seulement à faible maintenance, mais offrent également une polyvalence et une bonne expérience utilisateur. Par conséquent, si vous voulez que votre entreprise se démarque, vous devriez envisager de consulter une agence de design web professionnel qui peut vous aider à construire un site web unique, intuitif et réactif.
Votre site Web est-il réactif? Et sinon, qu’est-ce qui vous empêche de l’avoir?